・・・なんて、ウェ屋が言っちゃイカンかな。
何事も先へ先へ誘導していかないとアカンのかね、やっぱし。
でも、最近はようやく一息つけるようになったかもですよ。
それと言うのも、やはりブラウザ競争がかなり現実味を帯びてきたから。
Firefox を筆頭に、Opera や Safari も頑張ってるし、Google も Chrome を投入してくる時代です。IE は益々追い込まれ、遂にシェアが50%スレスレまで落ちてきたとのこと。
って、まだ半分もあるのかっ!?(苦笑)
んで、何が有り難いかと言えば、例えばウェブコーディング(特にCSS)に於いて、もしかしてそろそろ本気で書いても良い頃? みたいな希望が見えてきたことですよ。
今まではレンダリングのアンポンタンな IE のシェアが足を引っ張っていたので、単に Valid なコードだけでは忠実な描画を期待できなかったり、対 IE 用にてんこ盛りな回避策を忍ばせておく必要があった訳です。
けど、ここまでシェアが落ちたなら、あとはウェブ屋の結託で加速させたろかぁ?なんて。
そしたらあなた、そこはエリートが集う心地よいブラウザ天国ですよ♪
と言っても、IE がショボすぎるだけで、他のブラウザにもまだまだ課題はあるのだけど。。。
まあそんな現状ですから、CSS3 の導入なんてまだまだ淡い夢物語。
こっちゃ IE 対策で無駄にソース重くしてんのに、将来への期待まで盛り込めませんて。
もっとも、ブラウザのサポート以前に、CSS3 自体がまだ策定中な段階らしいけども。。。
せめて IE なんか忘れちゃって、もう CSS2 あたりでバンバン固めちゃいたいっ!
いやぁ~、クライアントに IE 非対応だなんて口が裂けてもゴリ押せませんがな。
そ、今まで通り全身食いしばるしかないでしょうともっ。
結論:ひとときの夢をありがとう。
前置きが長くなりましたが、なんでこんな愚痴を書いたかと言いますと、先日新調した WordPress の管理パネルがですね、そんな僕らのしがらみを華麗にスルーして、あまりにも自由奔放に仕上げられていたので、ちょっと嫉妬しちっゃたんですね(笑)
まず、管理パネルを見ると随所にボックスレイヤが配置されているわけですが、これみーんな流行の角丸処理なんですよね。
ま、それは今さら不思議な事ではないんですが、でもずっと見てたらなんか変?
そしたら案の定ブラウザ各社の独自拡張CSSによる強引なborder-radius風味が、そりゃもうてんこ盛りな訳ですよ。
こらぁ! 中途半端なもん使うなやぁ! このせいでソース肥えとるやないけぇ!
しかもご丁寧に CSS3 の本命である border-radius 本人までご出席する始末。
うーん。僕だって遠慮なく書いてみたいさ。。。
しかしこの角丸。あらためて良く観察すると、てんで怪しい実装具合です。
そこで実際に各ブラウザが現状どれだけ真剣に角丸を表現してるのか試してみました。
まずは、以下のようなサンプルソースを用意。
<html>
<head>
<title>CSS3 TEST</title>
<style type="text/css">
<!--
.radius {
width:180px;
text-align:center;
border:solid 1px blue;
-moz-border-radius:10px; /* for Mozilla */
-webkit-border-radius:10px; /* for Safari */
-khtml-border-radius:10px; /* for Old Safari, KHTML */
border-radius:10px; /* for CSS3 */
}
-->
</style>
</head>
<body>
<div class="radius">
<p><strong>BORDER-RADIUS</strong></p>
</div>
</body>
</html>
上記のソースは、横 180 ピクセルのボックスに対して、全ての角を半径 10 ピクセルで丸めなさい、という CSS コードのサンプルです(HTMLは互換モード)
実際には CSS3 による border-radius を解釈できるブラウザはまだないので、上記のように各社向けの独自拡張プロパティを併記しなければなりません(笑)
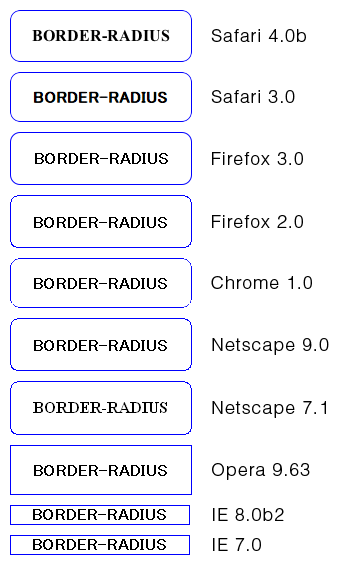
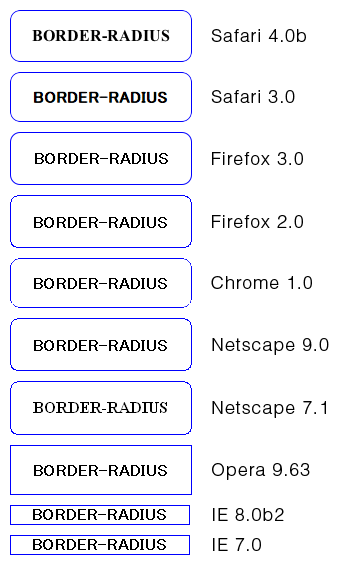
さあ、そして感動のブラウザ大運動会の表彰結果は以下の通り。

うおっ! Safari すげぃっ!! これは文句なし 100 点でしょう♪
Firefox 3.0 も頑張ってます。でもちょいにじみすぎ。うーん。90 点。
Firefox 2.0 以前の Mozilla (Netscape含む)に関しては、まあ、やっつけですが、許しましょう。50 点。
Google の Chrome も似たようなレベルですが、均一なドット分布と、気持ち少しアンチエイリアシングが効いているので、甘めの60点。
問題は Opera ですが、やはり本命採用まではあくまでもスルーのようです。
念のため最新版の Opera 9.63 も入れてみたんですがダメでした。うーん。0点。
そして IE 。もう問題外です。しかも 8.0ベータ2 をもってしても話にならない(汗)
第一、パラグラフのマージンはどこいっちゃったんだ?
あと上の互換モードだと IE はボーダーを内包しますが、標準モードだと外に出ます。
また IE 6 では xml 宣言があると互換モードになるバグがありましたが、それは IE 7 以降では改善されていました。
とは言え、もう頭に来たので -100点♪
ちなみにフォントファミリーは無視してください。多分、僕の設定の問題です。
さ。考えてみてください。
こんな IE をまだ半数ものユーザーが利用しているということを。
しかもこの結果から、IE 8.0 を待つ意味はあるのでしょうか?
そろそろ Firefox か、あるいは Safari あたりでビシッと決めちゃいましょうよ、奥さん。
早く汚れのないコーディングを楽しませてよ(笑)
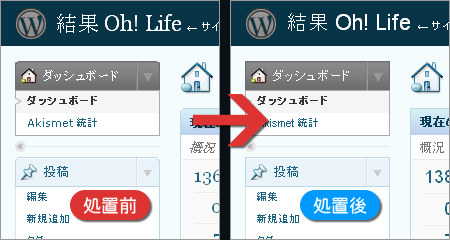
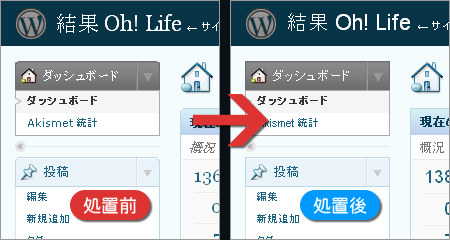
と言うわけで、WordPress 管理パネルから角丸処理をすべて排除しました(曝)
角丸処理の撤去だけで CSS ファイルだいぶ軽くなったんちゃうかな?
結論:CSS の角丸なんて、まだ要らないっ。

例え角角(笑)でも、クロスブラウザなだけウェブ屋の精神は保たれますわ。
まあ、IE で使ってた方は、気づきもしなかったかな(汗)

こちらのエントリーもどうぞ♪