3年くらい前にやってたアメバブログでも書きましたが、未だに役に立ちそうな情報なので、また公開したいと思います。
HTML + CSS のコーディングに於いて、レイヤのサイド(left or right)に 1 ピクセルの点線や波線を施した場合、IE では縦スクロールしただけで見事に崩れてしまう不具合をご存じでしょうか?
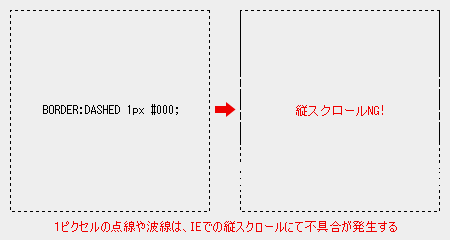
こんな感じです。

これは dashed (波線) の場合ですが、これを仮に dotted (点線) を使っても同様に崩れます。
しかし、ボーダーの太さを 2 ピクセル以上に設定すると不具合は発生しません。 1 ピクセル時のみの不具合のようです。
蛇足ですが、IE 6 では 1 ピクセルの点線が 1 ピクセルの波線とまったく同じレンダリングをしてしまうと言うバグもあります(笑)
さて、この現象の回避策を、たまたま CSS を触っていたときに発見しました。
一見ボーダーとは無関係な「背景」に関する CSS を追加してやるだけで見事に解消されるのです。
このように body に対して背景固定のCSSコードを一行追加してやります。
body {
background:url(null.gif) fixed;
}
たったこれだけで、あんなに崩れていたボーダーが見事に改善されます。
もし body に対して既に背景を指定している場合は、そこへ fixed のみ追記すればOK。
尚、この時の null.gif は実際に存在しないパスでも良いのですが、サーバーにエラーログが残るのがイヤなら 1×1ピクセル程度のダミー画像を用意されると良いでしょう。但し、パスを空にすると改善しないので、何かしらパスの指定が必要になります。
その他、無駄にリピートさせるとブラウザの負荷にもなり兼ねないので、no-repeat も付け足すと良いと思われます。
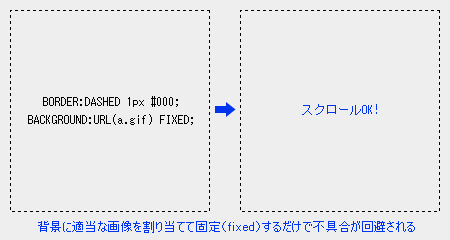
この措置により、以下のように改善されます。

ちなみに、IE の点線の処理方法を見ていると、白紙に黒い点々を描くと言うよりは、穴を空けた白紙を黒い紙の上に載せて点線に見立てているような感じがします。
それ故、このような回避策が得られたのでしょうか?
いずれにしても IE には早く改善して貰いたいモノです。
が、この不具合は IE 8.0 ベータでもまだ見られますけど(汗)