
きょうびのブラウザは CSS の対応とか JavaScript の実装とか、あーだこーだ訳が判らないので、どこかに一覧表みたいの無いかなぁと思って探したけど見つからないので、結局自分で wiki とかいろいろ見ながら簡単な比較表を作ってみた。
相変わらず備忘録的に。
| Browser | Acid2 | Acid3 | JavaScript Engine | Rendering Engine | Release |
|---|---|---|---|---|---|
| Safari 4.0 beta | OK | 100/100 | Nitro (SquirrelFish Extreme) |
WebKit | 2009/02 |
| Opera 10 alpha | OK | 100/100 | Carakan | Presto | 2008/12 |
| Chrome 2.0 | OK | 100/100 | V8 | WebKit | 2009/01 |
| Firefox 3.1 beta 3 |
OK | 93/100 | TraceMonkey | Gecko 1.9.1b3 | 2009/03 |
| Opera 9.6 | OK | 85/100 | Futhark | Presto | 2008/10 |
| Chrome 1.0 | OK | 79/100 | V8 | WebKit | 2008/09 |
| Firefox 3.0 | OK | 71/100 | SpiderMonkey | Gecko 1.9 | 2008/06 |
| Safari 3.0 | OK | 41/100 | (SquirrelFish) | WebKit | 2007/06 |
| Firefox 2.0 | NG | 52/100 | SpiderMonkey | Gecko 1.8 | 2006/10 |
| Netscape 9.0 | NG | 51/100 | Gecko 1.8 | 2007/06 | |
| Netscape 7.1 | NG | 40/100 | Gecko 1.4 | 2003/06 | |
| IE 8.0 RC1 | OK | 20/100 | Trident | 2009/01 | |
| IE 7 | NG | 12/100 | Trident | 2006/10 | |
| IE 6 | NG | 11/100 | Trident | 2001/09 |
各ブラウザの記載順は、主に Acid3 の成績を元にしてあるけど、およそ全般的な性能も表していると思う。(上位4ブラウザはベータ版や開発版なので注意)
但し、Acid2、Acid3 ともに僕の環境で実施したものなので、間違いがあるかもしれない点に注意のこと。特に Acid3 はブラウザによっては途中でフリーズしたり息継ぎしたりまともに測れていないものもある。改めて IE のすごさには驚いたけど(爆)
とりあえず、Acid2 はいまさら感があるので説明はパス。
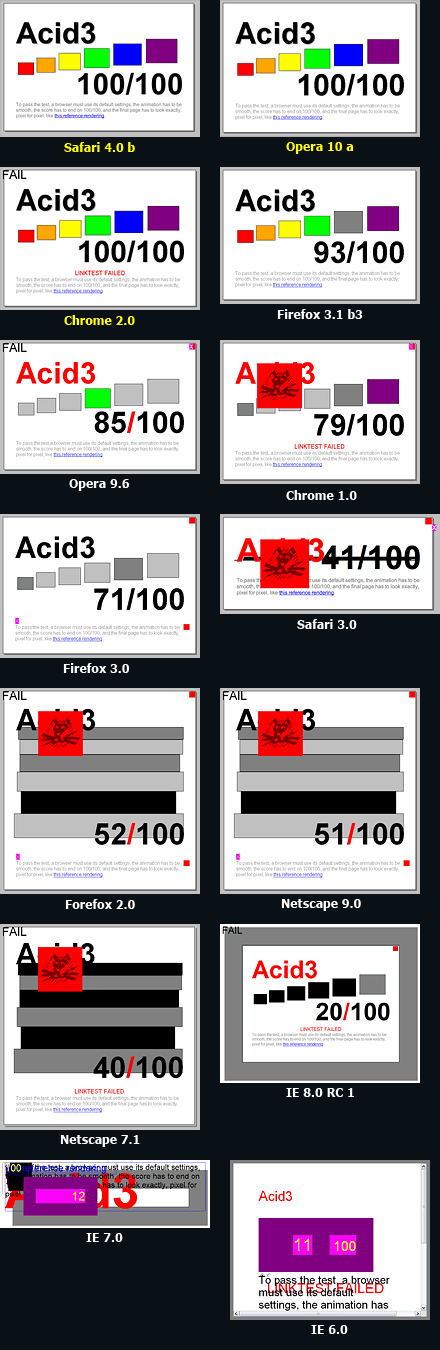
それでは、各社ブラウザの Acid3 テスト結果をどうぞ。

いろいろ思うところはあると思いますが、温かい目でお願いします(笑)
ひとつだけ強いて挙げるなら、Chrome 2.0 は 100 点と言えるのだろうか?
次に、JavaScript Engine ですが、これはレンダリングエンジンとは別に、JavaScript の実行速度を向上すべく近年各社がこぞって搭載してきている専用のエンジンのようです。
最近の関連ニュースを見てたら、いたちごっこのように各社競い合ってるようできりがない感じ。とは言え、大変ごくろさまです。
ま、なんにしても IE は我関せずと言うか完全に置いてけぼり感満載でした(爆)
その他の参考ページ
レイアウトエンジンの比較(CSS)(英語)
「Safari 4」を速攻ベンチマーク–JavaScriptの実行速度はChromeに迫る
CSS に関しては、参考ページを見る限りとてもすべてを比較して順位付けすることは困難だけど、これまでの私感としては Safari が一番、次いで Chrome、Firefox、Opera、という印象。
JavaScript に関しては、参考ページによれば、ベンチマークのタイプにもよるが、Chrome、Safari、Opera、Firefox、のように並ぶと思う。
Google V8 ベンチマーク
Chrome 2.0 >> Safari 4.0 >> Opera 10 > Firefox 3.1 >>>>>>> IE 8SunSpider ベンチマーク
Chrome 2.0 > Firefox 3.1 > Safari 4.0 > Opera 10 > IE 8
ところで、Chrome 2.0 (デベロッパー版)は何度やってもアップデートできなかったので、Portable版を用意した。ファイヤウォール周りのエラーらしいけど、どうしても解決できなかったので諦めたのでした(汗)
とはいえ、このポータブル Chrome は、USB メモリでどこでも運べるのでかなり便利かも。